【Chrome】印刷プレビュー時に起こるレイアウト崩れの対応
投稿日:2018年02月26日
お疲れ様です、ナガです。
印刷プレビューでレイアウトが崩れるという現象に、いちいち command + p or ctrl + p 押下して確認するのもツラい。
印刷プレビューだと、崩れている個所にどんなスタイルがあたっているかも確認できないのでなおさらツラい。
Chromeの開発者ツールにはエミュレート機能があることを、ナガは本日知りました…。
開発者ツール、できることが多すぎて何ができるのか全然把握できてないマンです。
使い方
- 印刷プレビューを確認したいページを開く
- 開発者ツールを開く
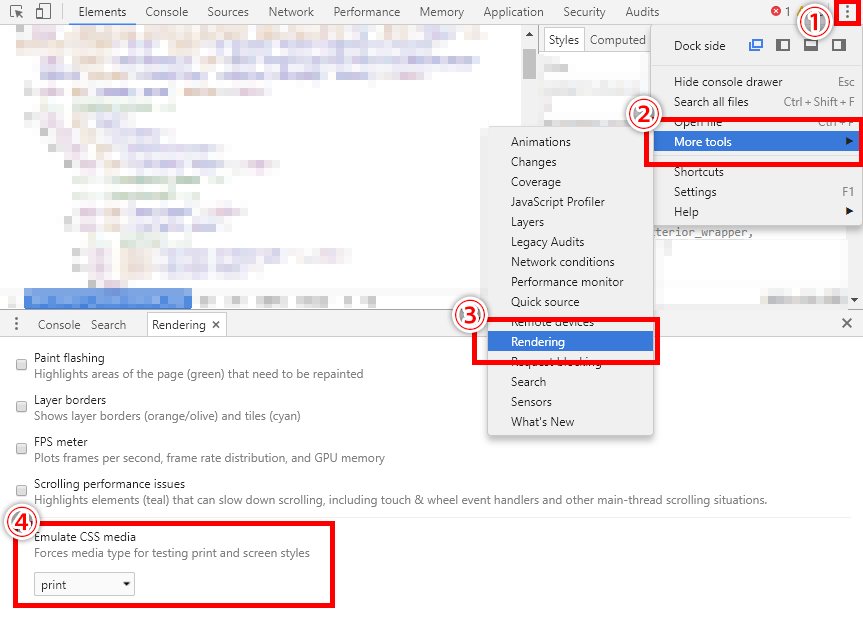
- 開発者ツール右上の縦三点リーダを押下
- More tools -> Rendering を押下
- Emulate CSS media を
printに変更 - 以上
画像で流れを確認する

まとめ
これならレイアウト崩れの原因が把握できて、対応方法も見つけやすくなります。
print.css が導入してあるようなサイトだとエミュレート前後がわかりやすいです。
トヨタの車種ページなんかは、ページビューと印刷プレビューの差がハッキリしてるので確認してみてください。
以上です。